피씨방스튜디오 만들기 #4/4 - 취합 및 마무리
2017.09.08 18:52
피씨방스튜디오 만들기 #1/4 - vscode 포터블 설정
피씨방스튜디오 만들기 #2/4 - MariaDB, HeidiSQL 준비
피씨방스튜디오 만들기 #3/4 - NginX, PHP 준비
피씨방스튜디오 만들기 #4/4 - 취합 및 마무리
Visual Studio Code 윈도우용과 NginX, PHP, MySQL 등을 피씨방에서도 설치 없이, 압축만 풀어서 바로 쓸 수 있게 하기 위한 삽질.
주로 배치파일을 활용하며, 일부는 MSys Shell 에서 파일을 가져다 쓸 것임.
준비할 파일들은 64비트용으로 할 것임.
0. 개요
* 폴더는 아래와 같이 구성. 더 추가할 폴더는 없음.
* 루트 폴더
- tools : 프로그램들이 들어갈 폴더
** vscode : 비주얼스튜디오코드
** heidisql : 하이디SQL은 MySQL 클라이언트
** servers
-- mariadb : MySQL 대신, 마리아DB 사용
-- nginx : http 웹서버
-- php
** utils
-- sed : 텍스트 파일 변조용. MSys에서 필요한 것만 가져올 거임
- workspace : 작업 공간으로 사용할 폴더
* 내용 설명: vscode 실행 시 다른 프로그램들의 Path를 잡아주고, vscode에서 실행 가능한 메뉴를 만들어준다.
1. Path 추가
* 피씨방스튜디오 만들기 #1 - vscode 포터블 설정에서 작업한 run_vscode.bat 파일을 연다.
* 기존 내용을 아래의 것으로 교체한다.
@echo off
rem vscode path
set "VSC_ROOT=%cd%"
set "VSC_DRIVE=%CD:~0,2%"
set "PATH=%cd%;C:\Windows;C:\Windows\System;C:\Windows\System32"
rem 기존 시스템 설정의 PATH에 NPM이 깔려있으면 충돌나므로, 기존 패스는 아예 다 날려버림
rem set "PATH=%cd%;%PATH%"
rem heidisql path
cd ..\heidisql
set "PATH=%cd%;%PATH%"
rem nginx path
cd ..\servers\nginx
set "PATH=%cd%;%PATH%"
rem php path
cd ..\php
set "PATH=%cd%;%PATH%"
rem mariadb path
cd ..\mariadb
set "PATH=%cd%;%PATH%"
cd bin
set "PATH=%cd%;%PATH%"
cd %VSC_ROOT%
Code.exe --extensions-dir .\data\extension --user-data-dir .\data\user-data
rem vscode 종료 시, 기존 프로세스 모두 종료
taskkill /F /IM nginx.exe > nul
taskkill /F /IM php.exe > nul
taskkill /F /IM php-cgi.exe > nul
taskkill /F /IM mysqld.exe > nul
rem vscode 종료 시, 크로미움 캐시데이터 삭제
%VSC_DRIVE%
cd %VSC_ROOT%
del .\data\user-data\Cache\*.* /Q
del .\data\user-data\CachedData\*.* /Q
FOR /D %%p IN (".\data\user-data\CachedData\*.*") DO rmdir "%%p" /s /q
exit
2. 기동 시, 콘솔창 숨김
* vscode 폴더에 RunHiddenConsole.exe 복사
- 일전의 mariadb_start.bat 와 마찬가지로 콘솔창 뜨는 거 안 볼려고 그러는 것임.
* vscode 폴더에 콘솔 숨김용 배치파일을 아래와 같이 생성
- 파일명: run_main.bat
@echo off
RunHiddenConsole run_vscode.bat
exit
* 작업용 루트폴더에(=0항목에 언급된 루트폴더) 메인 실행파일 생성
- 뭐... 크게 의미가 있는 것은 아니고, 주 실행파일이 vscode 폴더에 숨어있어서 찾기 힘들기 때문에 찾기 쉬운 곳에 실행파일을 두려는 것임.
- 파일명: vscode_run.bat
@echo off
cd tools\vscode
start run_main.bat
exit
3. NginX 설정 수정 - vscode 내부에서 실행 시, 문제가 없게하기 위함.
* 피씨방스튜디오 만들기 #3 - NginX, PHP 준비 에서 작업한 "nginx_start.bat" 파일에 걸어놨던 주석들을 아래와 같이 모두 해제하고 저장한다.
set "TARGET_WORKSPACE=%cd%"
set TARGET_WORKSPACE=%TARGET_WORKSPACE:\=\\/%
%VSC_DRIVE%
cd %VSC_ROOT%
..\utils\sed\sed -i '0,/root.*/ s//root %TARGET_WORKSPACE%;/g' ..\servers\nginx\conf\nginx.conf
..\utils\sed\sed -i '0,/root.*/! {0,/root.*/! {0,/root.*/ s//root %TARGET_WORKSPACE%;/g}}' ..\servers\nginx\conf\nginx.conf
cd ..\servers\nginx
start nginx.exe
cd ..\php
php-cgi.exe -c php_noxdebug.ini -b 127.0.0.1:9900
* nginx.conf 수정
- nginx 폴더/conf/nginx.conf 파일을 [이 파일] 로 덮어 씌우거나 원본과 비교하여 필요한 부분만 추가한다.
- (주의)저 파일은 기본 포트가 8800 번으로 세팅되어 있으므로, 브라우저에서는 http://localhost:8800 이렇게 들어가야 한다.
4. vscode 작업환경 설정
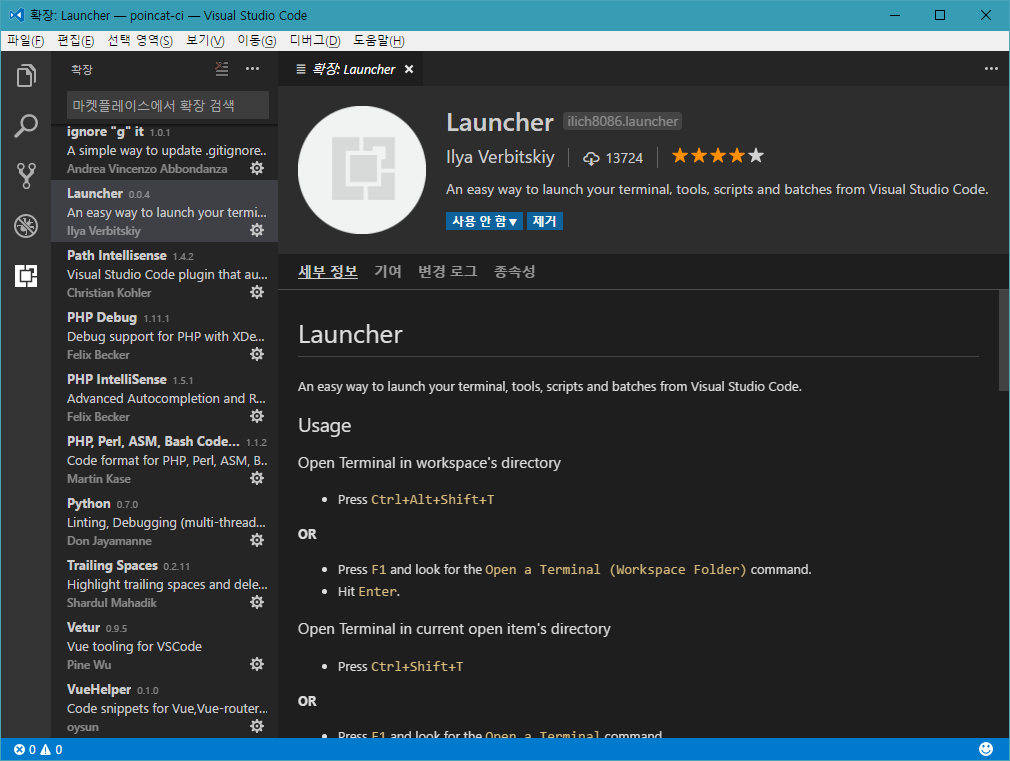
* Launcher Extension
- 아래 그림을 참고하여 Launcher Extension을 설치한다.

- vscode 메뉴 파일 > 기본 설정 > 설정 [Ctrl+Comma] 을 선택한다.
- 탭을 보면 vscode의 버전에 따라서 settings.json 또는 {} 사용자 설정 이라는 이름으로 표시되는데 아래와 같이 Launcher Extension을 위한 내용을 추가한다.
※ vscode 1.18.1 아래 버전에서는 작업폴더의 루트가 하나라서 아래처럼 설정해두면 웹서버의 서비스루트를 설정하는데 문제가 없었는데, 1.18.1 버전부터 Multiple workspace (https://code.visualstudio.com/docs/editor/multi-root-workspaces)를 지원하면서 폴더위치 잡기가 애매해졌다.
걍 '작업영역내 폴더 추가' 같은 기능을 쓰지 말거나, 정 안되겠으면 NginX/PHP Start의 startin 항목의 값으로 %workspace% 대신 %item_path%를 사용하여 NginX의 서비스루트 위치를 현재 열린 파일로 잡아서 동작되게끔 한다.
"launcher.commands": [
{
"description": "Web Browser",
"executable": "cmd.exe",
"parameters": "/c start http://localhost:8800",
"startIn": "%workspace%"
},
{
"description": "NginX/PHP Start",
"executable": "nginx_start.bat",
"startIn": "%workspace%"
},
{
"description": "NginX/PHP Stop",
"executable": "nginx_stop.bat",
"startIn": "%workspace%"
},
{
"description": "MariaDB Start",
"executable": "mariadb_start.bat",
"startIn": "%workspace%"
},
{
"description": "MariaDB Stop",
"executable": "mariadb_stop.bat",
"startIn": "%workspace%"
},
{
"description": "HeidiSQL",
"executable": "heidisql.exe",
"startIn": "%workspace%"
}
]
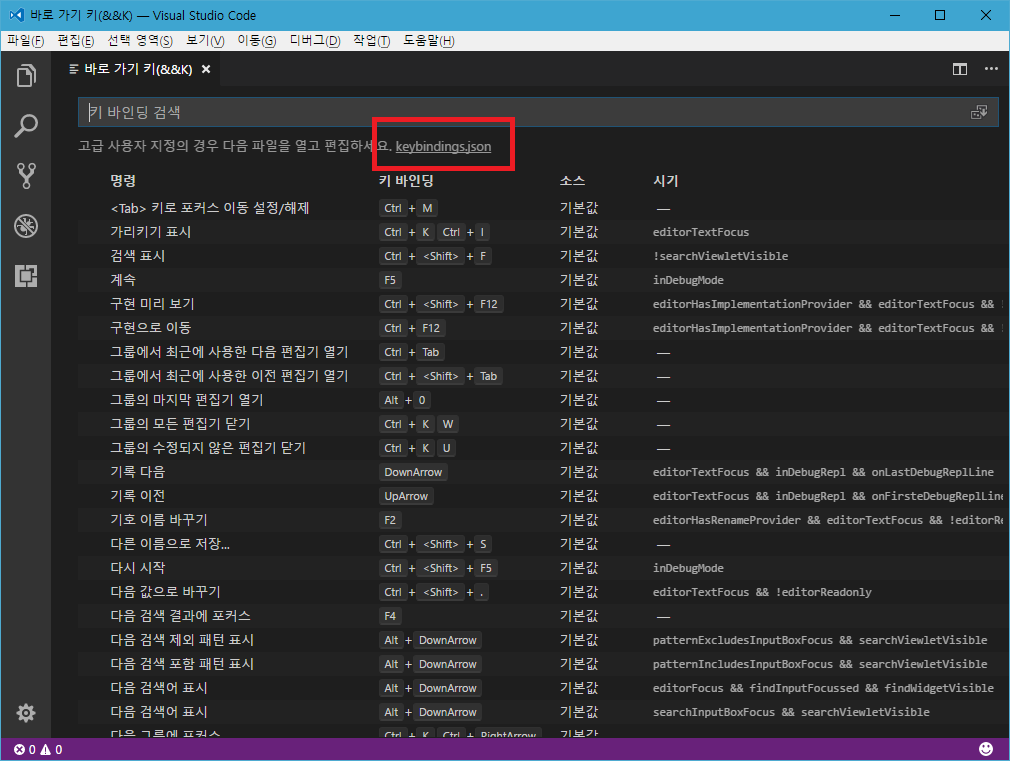
- vscode 메뉴 파일 > 기본 설정 > 바로 가기 키 [Ctrl+K Ctrl+S] 을 선택 > 아래 그림과 같이 keybindings.json 클릭

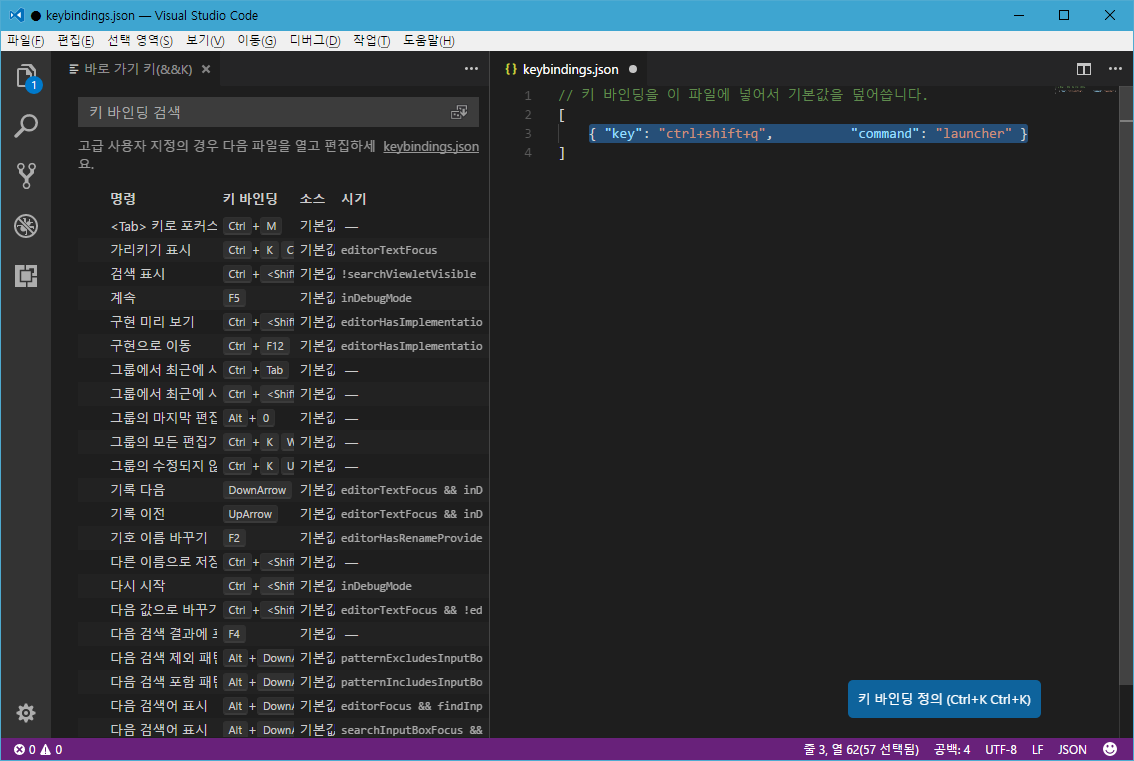
- 아래의 내용을 아래 그림과 같이 입력하여 사용자정의 단축키를 설정한다.
{ "key": "ctrl+shift+q", "command": "launcher" }

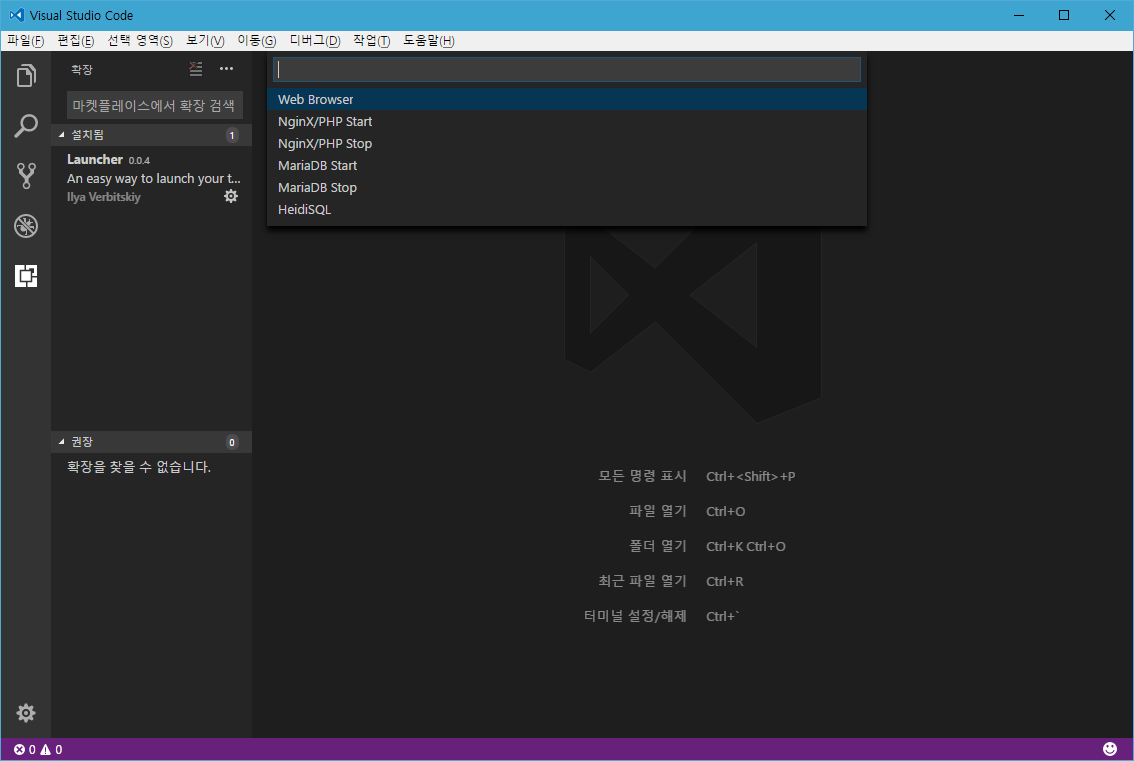
- 이제 Ctrl+Shift+q 를 누르면 아래 그림과 같이 표시되는 메뉴를 확인할 수 있다.

5. 마무리
* 이제 별다른 설정 노가다 없이, NginX의 웹서비스 루트를 vscode에 열려있는 작업 폴더로 해서 작업 중인 소스를 테스트해 볼 수 있다.
* 실행 시, 기존 시스템 설정에 들어간 Path는 다 날리게 했다. (Php는 실제로 문제가 있었음) 뭐 어차피 Sandbox인데 다른 문제 있겠나...
* Php Extension을 사용하려면, tools/servers/php 폴더에서 php.ini 와 php_noxdebug.ini 파일의 extension_dir = "ext" 항목이 주석 처리되어 있는데 이를 해제해야 한다. (아래 링크로 올려놓은 샘플에는 주석 해제해놨음)
* Php debug extension 을 설치하고 사용하려면 /tools/servers/nginx/ 폴더에 nginx_start_with_xdebug.bat 라는 파일을 아래와 같이 만들어주고, vscode의 메뉴 파일 > 기본 설정 > 설정 으로 들어가서 Launcher 설정에 해당 배치파일의 실행 항목을 추가해준다.
rem 파일명: nginx_start_with_xdebug.bat
set "TARGET_WORKSPACE=%cd%"
set TARGET_WORKSPACE=%TARGET_WORKSPACE:\=\\/%
%VSC_DRIVE%
cd %VSC_ROOT%
..\utils\sed\sed -i '0,/root.*/ s//root %TARGET_WORKSPACE%;/g' ..\servers\nginx\conf\nginx.conf
..\utils\sed\sed -i '0,/root.*/! {0,/root.*/! {0,/root.*/ s//root %TARGET_WORKSPACE%;/g}}' ..\servers\nginx\conf\nginx.conf
cd ..\servers\nginx
start nginx.exe
cd ..\php
php-cgi.exe -c php.ini -b 127.0.0.1:9900
* 폴더명에 띄어쓰기 있으면 안되는 것 같다. 특히, NginX.
* 여기까지 작업한 결과물 예시 : 깃헙으로 옮김 - https://github.com/edp1096/pcbangstudio
끝.
댓글 0
| 번호 | 제목 | 글쓴이 | 날짜 | 조회 수 |
|---|---|---|---|---|
| 36 | php7.4 확장 | 꿈돌이 | 2024.04.20 | 0 |
| 35 | sql server 우분투 클라이언트로 연결 | 꿈돌이 | 2023.11.01 | 19 |
| 34 | vscode 리눅스에서 실행시 검은 화면 먹통 | 꿈돌이 | 2023.10.30 | 38 |
| 33 | vscode 워크벤치 화면 이동 단축키 | 꿈돌이 | 2023.08.29 | 36 |
| 32 | 스크롤 할 때 함수명을 위쪽에 딱 붙이기 | 꿈돌이 | 2023.06.08 | 34 |
| 31 | c_cpp 확장에서 goto definition이 header내 extern 으로만 넘어갈 때 | 꿈돌이 | 2023.06.08 | 2282 |
| 30 | vscode c_cpp vcformat if else while 줄바꿈 안시키기 | 꿈돌이 | 2022.12.29 | 64 |
| 29 | vscode 워크벤치 편집창에서 웹폰트 사용하기 | 꿈돌이 | 2022.09.21 | 156 |
| 28 | vscode italic 설정 | 꿈돌이 | 2022.07.01 | 173 |
| 27 | vscode 제안항목 트리거 취소 | 꿈돌이 | 2022.02.17 | 161 |
| 26 | vscode 빈 패널 유지하기 | 꿈돌이 | 2021.10.07 | 71 |
| 25 | vscode 1.60 이후 bracket pair colorizer | 꿈돌이 | 2021.09.06 | 158 |
| 24 | vscode 1.58 이후 편집창에 터미널 띄우기 | 꿈돌이 | 2021.07.09 | 244 |
| 23 | vscode 1.55 이후 터미널 실행 내꺼 설정 | 꿈돌이 | 2021.05.17 | 78 |
| 22 | vscode terminal 목록 켜기 | 꿈돌이 | 2021.05.07 | 72 |
| 21 | VSCode git (Source Control)에 remote 표시 | 꿈돌이 | 2020.08.17 | 336 |
| 20 | 피씨방스튜디오 만들기 #번외6 - 닷넷코어 준비 | 꿈돌이 | 2019.01.02 | 633 |
| 19 | 피씨방스튜디오 만들기 #번외5 - JSP 준비 | 꿈돌이 | 2018.11.01 | 683 |
| 18 | 피씨방스튜디오에서 vscode 업데이트 | 꿈돌이 | 2018.09.06 | 573 |
| 17 | vscode offline mode 설정 항목 | 꿈돌이 | 2018.08.18 | 3481 |